CMS Management
Catalog Management
Products
Store Locator
Configuration
Other
Practical Example
In this example, we will create a navigation link for "On Sale" items. The navigation link will be based on an attribute named "On Sale". When pressed the navigation link will show items with the "On Sale" attribute value equal to "Y". This will enable your customers to see all sale items in one place!
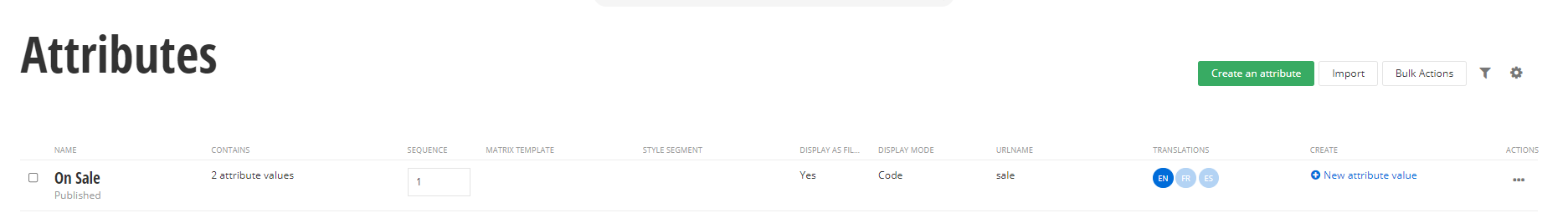
Step 1 - Within Sitefinity navigate to SmarterCommerce|Product Management|Attributes.
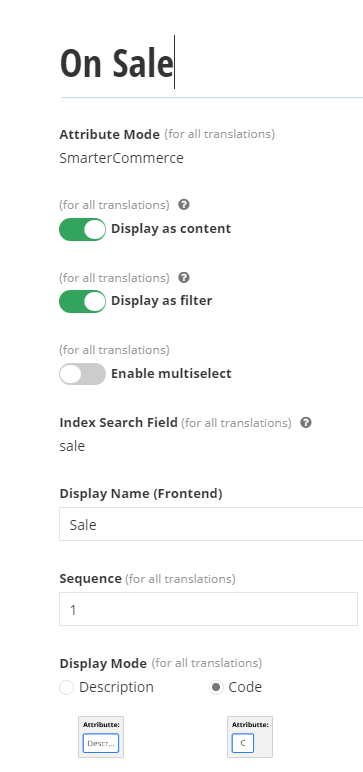
Step 2 - Create and publish the "On Sale" attribute.

Step 3 - Click on New Attribute Value.

Step 4 - Add Y and N as acceptable values for this attribute.
Step 5 - Navigate to SmarterCommerce|Product Management|Products
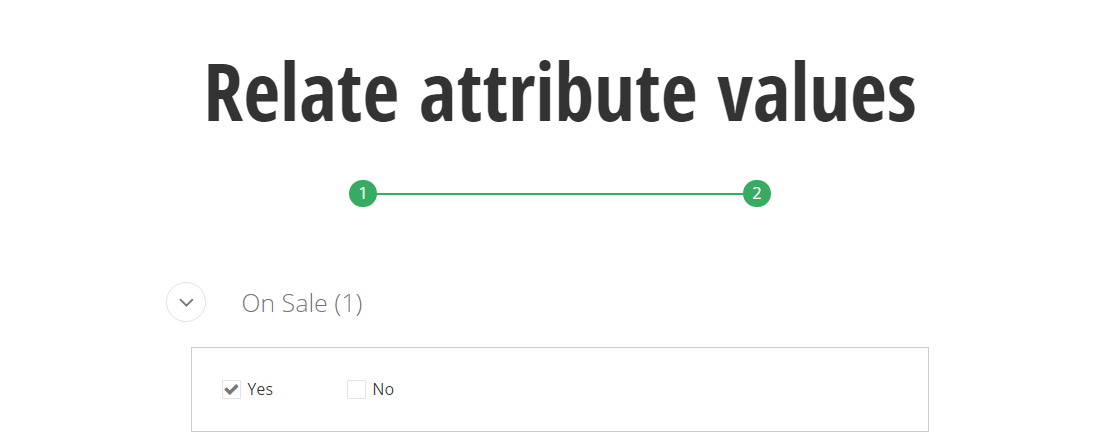
Step 6 - For edit each product that is "On Sale" use the row action to Relate Attribute Values. Set the value of "On Sale" to Y. (Please note you can select multiple items and relate the attribute value using Bulk Action)

Step 7 - Go to SmarterCommerce|CatalogManagement|Navigation Links.
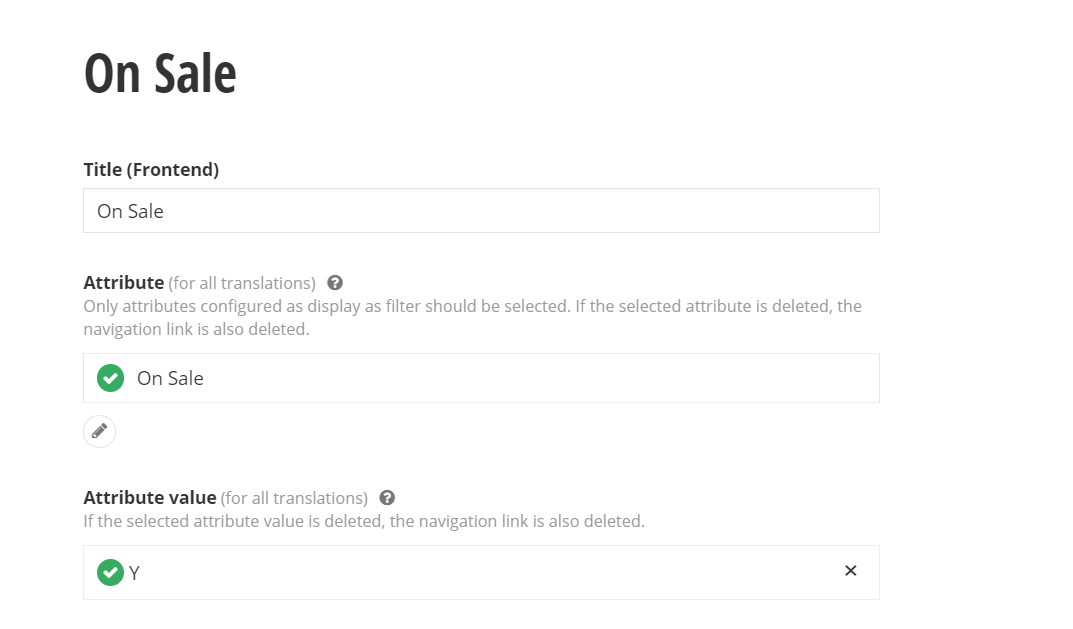
Step 8 - Create and publish the Navigational Link based on the attribute "On Sale" where the value is "Y".

Step 9 - Navigate to SmarterCommerce|Catalogs Management|Catalogs.
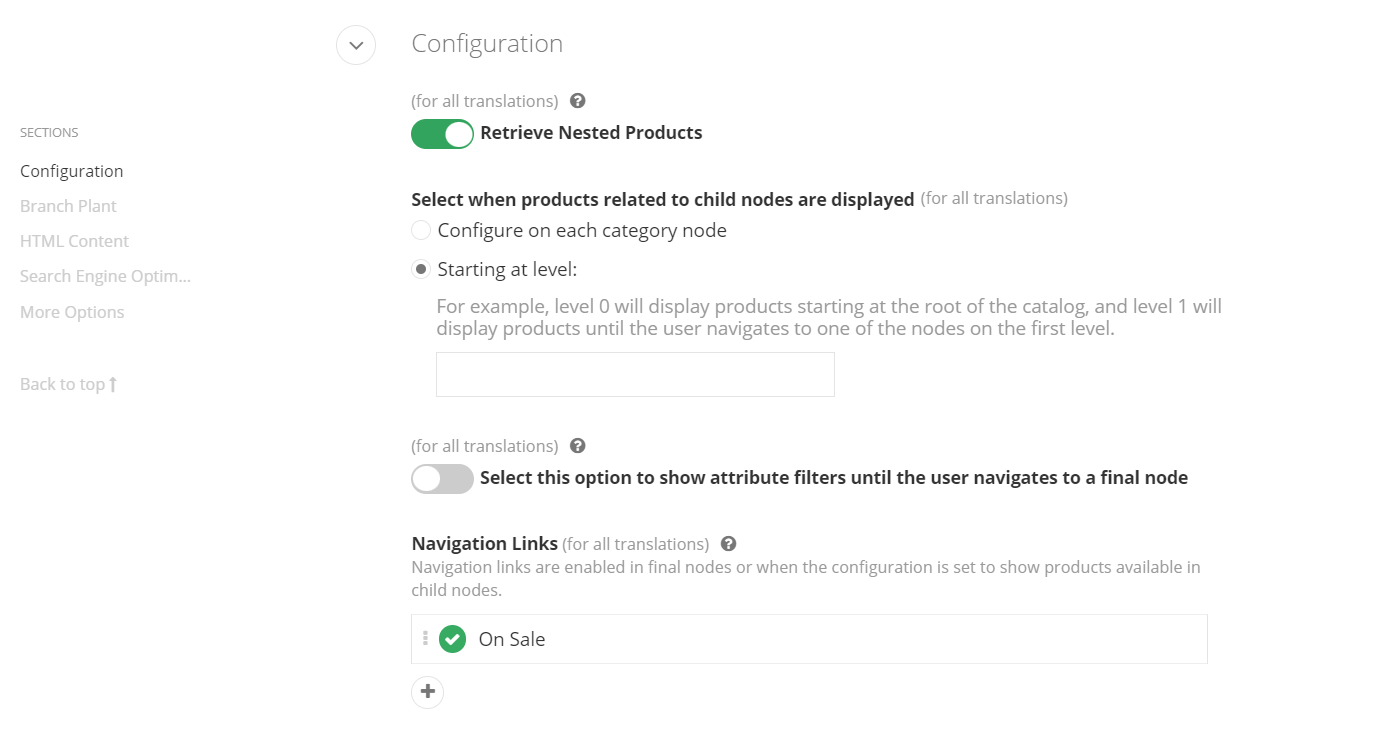
Step 10 - Edit the catalog you would like to utilize the navigation link. In the Configuration section add the navigation link you added above.

Step 11 - Publish your catalog changes.
Step 12 - Go to your website and navigate to the catalog.
Step 13 - Presto! The new navigation link is available on your website.