Digital Commerce Additional Manual
-
- Page Long Cache Considerations and Configuration
-
Mappings Module
-
Personalization Integrated with JDEdwards
- Sitefinity Images
- Internal Plugins Configuration in Update 6 - SC20220114
- Internal Plugins Configuration in Update 7
-
Content Search Configuration
-
Google Analytics Configuration
-
Task Manager Email Notifications
-
Configure the SmarterCommerce Menu in Backend
-
Management Console Email Templates
- EPayments Modules
-
Troubleshooting Errors
-
Configure Kraken Image Optimization
-
- Page Long Cache Considerations and Configuration
-
Mappings Module
-
Personalization Integrated with JDEdwards
-
How to Add New Widget Template
-
Sitefinity Images
-
Sitefinity Health Check Service Configuration and SmarterCommerce Health Checks
-
Internal Plugins Configuration in Update 6
-
Internal Plugins Configuration in Update 7
-
Content Search Configuration
-
How to Include Local Web Font
There are two ways to add a new typeface to the project.
1. Recommended. Adding reference directly to the template.
2. Go to ~/ResourcePackages/Bootstrap4/MVC/ Views/Layouts and choose the physical page template file (SmarterTek, Basic or client Template) that are you using and add the reference of the font you want to use under:
<!-- Google Font -->
Note: If you don’t need to use the default font delete that line of reference.
3. Adding reference with sitefinity.
4. To use the local Web Font, Open Sans ‘Roboto’, the user must use the Sitefinity CSS widget. The recommendation is to include one CSS widget in the template.

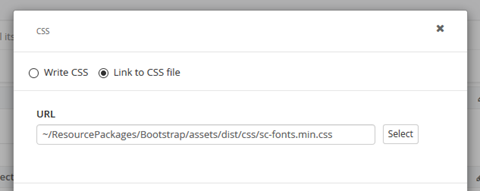
5. When you added the widget on the Template, go to edit the widget properties and choose the option: Link to CSS file. Search the file “sc-fonts.min.css” using the File Explorer into the following path “~/ResourcePackages/Bootstrap/assets/dist/css/sc-fonts.min.css”

Now you can use the Web Font in custom CSS.

This Section Also Contains
- Ecommerce CMS MVC with Bootstrap 4
- Creating a New Sitefinity Custom Template
- How to Share Template in Multisite Instance
- How to Customize a Site with Resource Packages
- Theming Bootstrap
- Page Long Cache Considerations and Configuration
- Mappings Module
- Personalization Integrated with JDEdwards
- How to Add New Widget Template
- How to Include Local Web Font
- How to Use External Plugins Locally
- Sitefinity Authentication Expiration
- Sitefinity Images
- Internal Plugins Configuration in Update 6 - SC20220114
- Internal Plugins Configuration in Update 7
- How to Setup Pickup Instructions Page
- How to Setup Terms and Conditions Page
- Resource Manage Multisite
- Content Search Configuration
- Product Assignments (Filter by Attribute)
- Google Analytics Configuration
- Configure Azure Redis Cache (ASP.Net State Server Provider)
- Task Manager Email Notifications
- Configure Google Maps
- Catalog and Product Content Metatags (SEO)
- Cookies Configuration
- Change Password Configuration
- Recycle Bin
- Login Page Configuration
- Error Page Configuration
- Configure the SmarterCommerce Menu in Backend
- SmarterCommerce Settings Not Being Displayed
- Management Console Email Templates
- EPayments Modules
- Troubleshooting Errors
- Configure Kraken Image Optimization
- Sitefinity Health Check Integration