Digital Commerce Additional Manual
-
- Page Long Cache Considerations and Configuration
-
Mappings Module
-
Personalization Integrated with JDEdwards
- Sitefinity Images
- Internal Plugins Configuration in Update 6 - SC20220114
- Internal Plugins Configuration in Update 7
-
Content Search Configuration
-
Google Analytics Configuration
-
Task Manager Email Notifications
-
Configure the SmarterCommerce Menu in Backend
-
Management Console Email Templates
- EPayments Modules
-
Troubleshooting Errors
-
Configure Kraken Image Optimization
-
- Page Long Cache Considerations and Configuration
-
Mappings Module
-
Personalization Integrated with JDEdwards
-
How to Add New Widget Template
-
Sitefinity Images
-
Sitefinity Health Check Service Configuration and SmarterCommerce Health Checks
-
Internal Plugins Configuration in Update 6
-
Internal Plugins Configuration in Update 7
-
Content Search Configuration
-
Creating a New Sitefinity Custom Template
To create a new template, go to the folder "\ResourcePackages\Bootstrap4\MVC\Views\Layouts" and create a copy of "SmarterTek.cshtml" and replace the name with the name of the site.
Inside the template files you must change the references: smarter-tek-theme.css and smarter-custom-theme.css, for: [client-name]-theme.css and [client-name]-custom-theme.css, which we explain below.
Base CSS [client-name]-theme.css, is a first layer of styles for theming your website. It contains bootstrap and SmarterCommerce Widgets variables and styles for displaying the interface with client branding style. To generate these files, review the section Theming Bootstrap.
Custom CSS [client-name]-custom-theme.css, is a style sheet that allows any branding customization rule at first level.
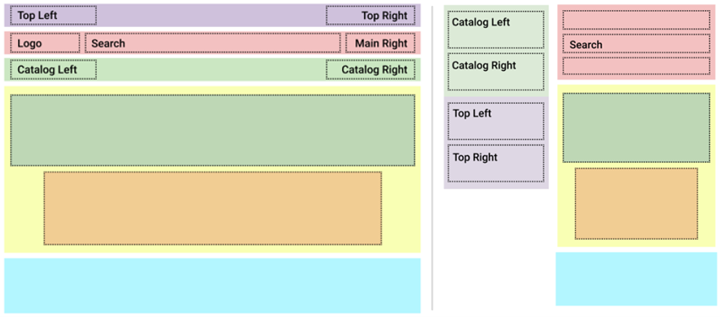
In Sitefinity you will be able to visualize the template, which will be divided by the following sections like image to the left, which will behave in a responsive way in mobile as shown in image to the right.

On the backend under the page templates, reference the Ecommerce template from Smartertek to the new physical template with “Client Name” created for the demo, and work on it.
The “SmarterTek” and “SmarterBasic” templates contains an empty meta tags content in the head section of the html, for SEO reasons, the content of the meta tags should not be empty, so it is recommended to add the respective information in each content.
This Section Also Contains
- Ecommerce CMS MVC with Bootstrap 4
- Creating a New Sitefinity Custom Template
- How to Share Template in Multisite Instance
- How to Customize a Site with Resource Packages
- Theming Bootstrap
- Page Long Cache Considerations and Configuration
- Mappings Module
- Personalization Integrated with JDEdwards
- How to Add New Widget Template
- How to Include Local Web Font
- How to Use External Plugins Locally
- Sitefinity Authentication Expiration
- Sitefinity Images
- Internal Plugins Configuration in Update 6 - SC20220114
- Internal Plugins Configuration in Update 7
- How to Setup Pickup Instructions Page
- How to Setup Terms and Conditions Page
- Resource Manage Multisite
- Content Search Configuration
- Product Assignments (Filter by Attribute)
- Google Analytics Configuration
- Configure Azure Redis Cache (ASP.Net State Server Provider)
- Task Manager Email Notifications
- Configure Google Maps
- Catalog and Product Content Metatags (SEO)
- Cookies Configuration
- Change Password Configuration
- Recycle Bin
- Login Page Configuration
- Error Page Configuration
- Configure the SmarterCommerce Menu in Backend
- SmarterCommerce Settings Not Being Displayed
- Management Console Email Templates
- EPayments Modules
- Troubleshooting Errors
- Configure Kraken Image Optimization
- Sitefinity Health Check Integration