Digital Commerce Additional Manual
-
- Page Long Cache Considerations and Configuration
-
Mappings Module
-
Personalization Integrated with JDEdwards
- Sitefinity Images
- Internal Plugins Configuration in Update 6 - SC20220114
- Internal Plugins Configuration in Update 7
-
Content Search Configuration
-
Google Analytics Configuration
-
Task Manager Email Notifications
-
Configure the SmarterCommerce Menu in Backend
-
Management Console Email Templates
- EPayments Modules
-
Troubleshooting Errors
-
Configure Kraken Image Optimization
-
- Page Long Cache Considerations and Configuration
-
Mappings Module
-
Personalization Integrated with JDEdwards
-
How to Add New Widget Template
-
Sitefinity Images
-
Sitefinity Health Check Service Configuration and SmarterCommerce Health Checks
-
Internal Plugins Configuration in Update 6
-
Internal Plugins Configuration in Update 7
-
Content Search Configuration
-
Configure Google Maps
To configure the google maps follow the next steps:
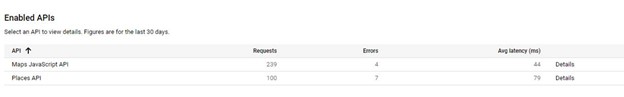
1. On Google Cloud Platform account the following Google Maps API must be enabled: Maps JavaScript API and Places API.
https://console.cloud.google.com/google/maps-apis/api-list

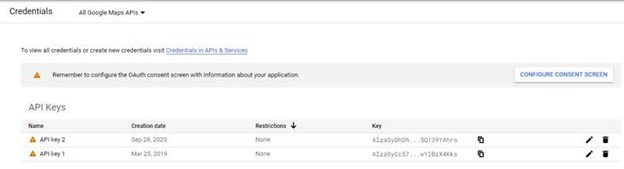
2. In the credentials section an API key must be generated:
https://console.cloud.google.com/google/maps-apis/credentials

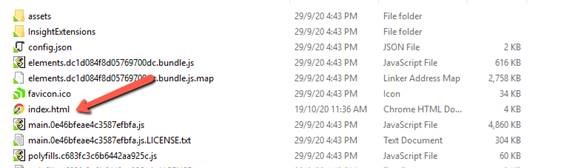
3. After the API key is configured, add a script tag on the “index.html” file located in [Your Sitefinity root project folder]/AdminApp. Please note you can use the File Manager in the Administrator menu directly in Sitefinity to locate this file.

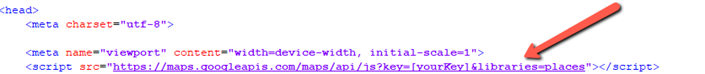
The script tag must be in the <head> tag:

<script src="https://maps.googleapis.com/maps/api/js?key=[yourKey]&libraries=places"></script>
Replace [yourKey] with the generated APIKey in Google Cloud Platform.
In case Google Maps API is not configured, this message will be displayed:

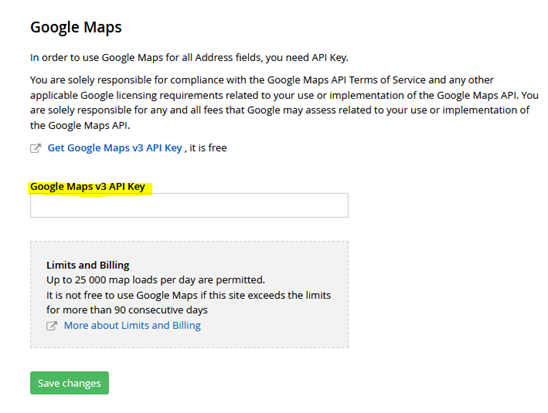
4. This APIKey must be also configured in Administation -> Settings -> Google Maps.

This Section Also Contains
- Ecommerce CMS MVC with Bootstrap 4
- Creating a New Sitefinity Custom Template
- How to Share Template in Multisite Instance
- How to Customize a Site with Resource Packages
- Theming Bootstrap
- Page Long Cache Considerations and Configuration
- Mappings Module
- Personalization Integrated with JDEdwards
- How to Add New Widget Template
- How to Include Local Web Font
- How to Use External Plugins Locally
- Sitefinity Authentication Expiration
- Sitefinity Images
- Internal Plugins Configuration in Update 6 - SC20220114
- Internal Plugins Configuration in Update 7
- How to Setup Pickup Instructions Page
- How to Setup Terms and Conditions Page
- Resource Manage Multisite
- Content Search Configuration
- Product Assignments (Filter by Attribute)
- Google Analytics Configuration
- Configure Azure Redis Cache (ASP.Net State Server Provider)
- Task Manager Email Notifications
- Configure Google Maps
- Catalog and Product Content Metatags (SEO)
- Cookies Configuration
- Change Password Configuration
- Recycle Bin
- Login Page Configuration
- Error Page Configuration
- Configure the SmarterCommerce Menu in Backend
- SmarterCommerce Settings Not Being Displayed
- Management Console Email Templates
- EPayments Modules
- Troubleshooting Errors
- Configure Kraken Image Optimization
- Sitefinity Health Check Integration