Apply Session Expired
Integration jQuery Plugin
Create a new Content Block
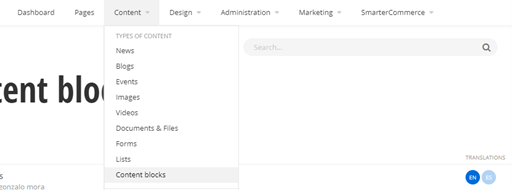
- Navigate to the Content Blocks (Top Menu -> Content/Content Blocks).

2. Click on Create a content block button.

3. In the new Content Block view:
a. Add a Title
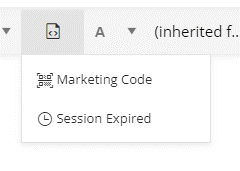
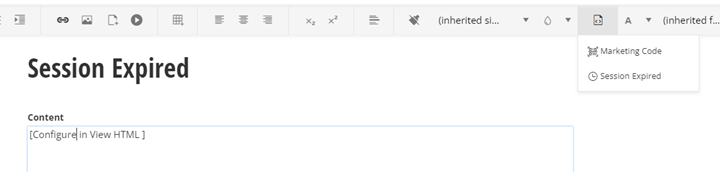
b. Content field: In the Editor text, you will find a custom ToolBarItem to add the HTML structure, open the options in the SmarterCommerce button and select the option “Session Expired”.


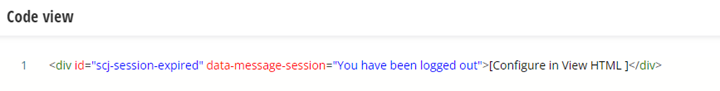
Click on View HTML button and configure the HTML for the site.


Configure the HTML data attributes in the div mentioned in the next section.
>
Plugin HTML data attributes
| HTML Attribute | Description |
| data-is-external-page | If plugin is added on external page for security, it is required to be true. Values: true/false Default: false. |
| data-message-session | Message to display after session is expired. Default: You have been logged out. |
Implementation in Page
Add a Content block widget into the page where the session expired message will display. Recommendation add the content block in the page template (Design > Page Templates).
1. Navigate to Page template and edit the template. Recommendation add this in the Ecommerce Template:

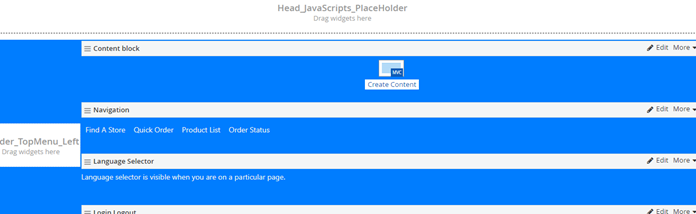
2. Add a Content block widget into the page Template. The content block can be added in any section.

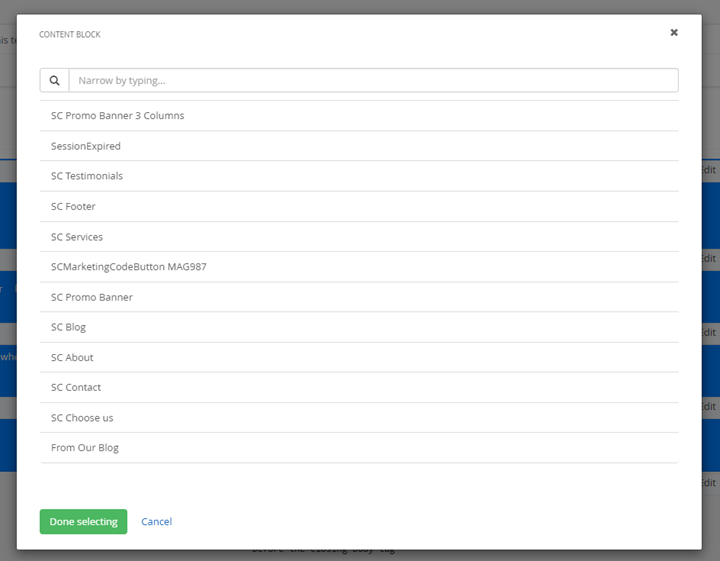
3. On the Content block, click on “More” menu and select “Use shared”, select the content block previously created and click Done selecting.


4. Add the link to the session expired plugin using a javascript plugin widget.
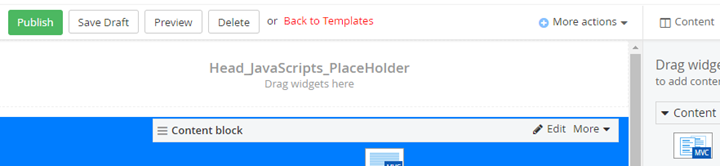
a. Add Javascript widget (Scripts & Styles section) into the Head_JavaScripts_PlaceHolder section in the page template.


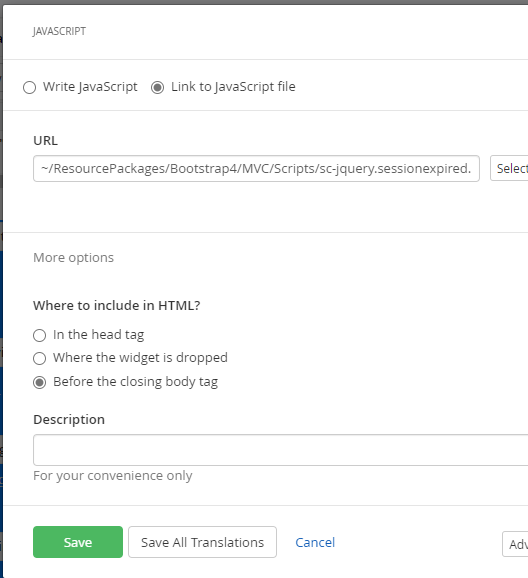
b. Select the Link to Javascript file option:
URL: ~/ResourcePackages/Bootstrap4/MVC/Scripts/sc-jquery.sessionexpired.min.js
On “More Options” select to include in “Before the closing body tag”

c. Click Save
5. Publish Page Template
Read Next
This Section Also Contains
- Ecommerce CMS MVC with Bootstrap 4
- Creating a New Sitefinity Custom Template
- How to Share Template in Multisite Instance
- How to Customize a Site with Resource Packages
- Theming Bootstrap
- Page Long Cache Considerations and Configuration
- Mappings Module
- Personalization Integrated with JDEdwards
- How to Add New Widget Template
- How to Include Local Web Font
- How to Use External Plugins Locally
- Sitefinity Authentication Expiration
- Sitefinity Images
- Internal Plugins Configuration in Update 6 - SC20220114
- Internal Plugins Configuration in Update 7
- How to Setup Pickup Instructions Page
- How to Setup Terms and Conditions Page
- Resource Manage Multisite
- Content Search Configuration
- Product Assignments (Filter by Attribute)
- Google Analytics Configuration
- Configure Azure Redis Cache (ASP.Net State Server Provider)
- Task Manager Email Notifications
- Configure Google Maps
- Catalog and Product Content Metatags (SEO)
- Cookies Configuration
- Change Password Configuration
- Recycle Bin
- Login Page Configuration
- Error Page Configuration
- Configure the SmarterCommerce Menu in Backend
- SmarterCommerce Settings Not Being Displayed
- Management Console Email Templates
- EPayments Modules
- Troubleshooting Errors
- Configure Kraken Image Optimization
- Sitefinity Health Check Integration