CMS Widgets
Account
Catalog
Miscellaneous
Catalog
Release 7.0
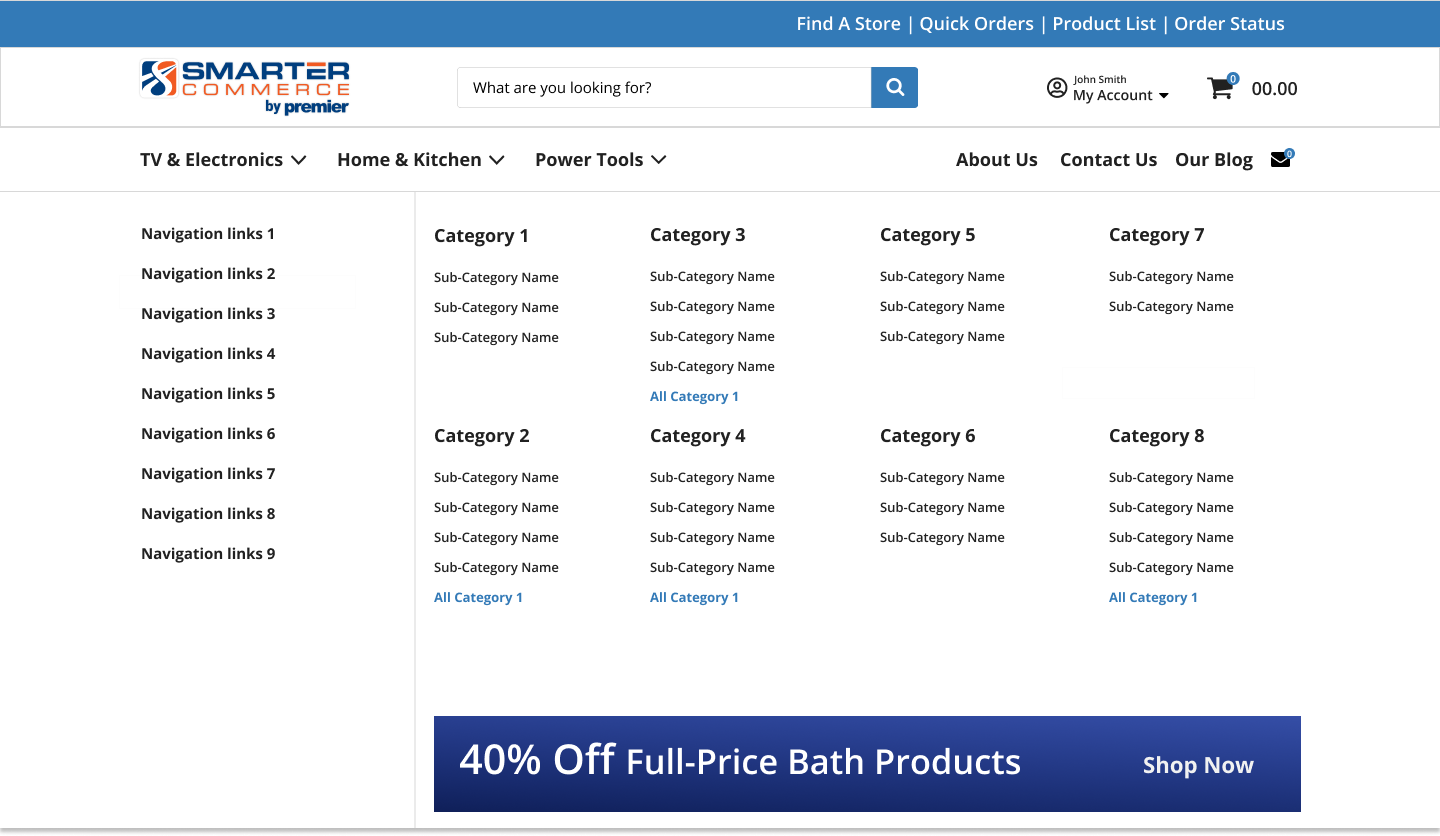
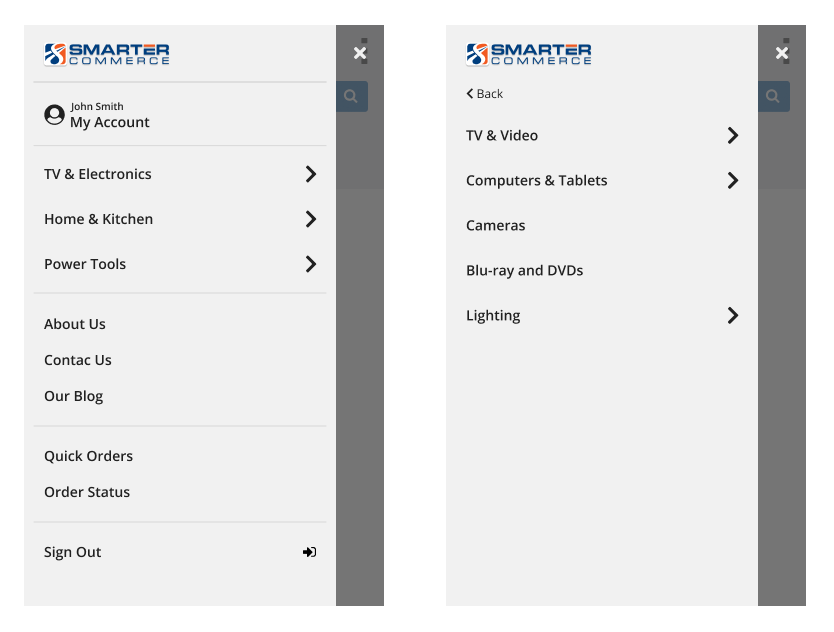
Catalog Navigation
scCatalogNavigation


Catalog navigation enables the user to move about the catalog. There are four mode available which are full width, sidebar, thumbnail, and top.
Catalog ID
Optional value that defines the catalog ID to display.
If property is not set, the widget will get the catalog ID from the catalog path. If catalog ID is not available in the catalog path, the widget will use the last catalog that the user has visited or the first catalog available.
Under this configuration where Catalog ID is retrieved from the URL path, there is a restriction with the page name and page URLs. The page where the Catalog widget is dropped cannot be named as any of the catalogs available. For example, if there is a catalog named Products, the catalog page cannot be named “Products”.
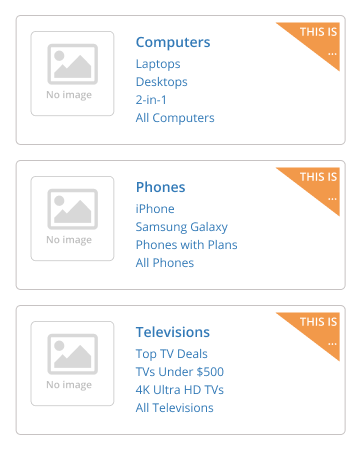
Display Catalogs Grouped
Available when display mode is Top.
Display the catalogs or nodes grouped under the same option.
Level 1 for Maximum Categories to Display
Elements to display vary depending on the widget configuration and the
number of catalogs to display. If there are multiple catalogs, the elements on
the first level are the catalogs. If fields are left blank or zero all
available elements will be displayed. Default value is 5.
Level 2 for Maximum Categories to Display
Elements to display vary depending on the widget configuration and the
number of catalogs to display. If there are multiple catalogs, the elements on
the first level are the catalogs. If fields are left blank or zero all
available elements will be displayed. Default value is 5.
Level 3 for Maximum Categories to Display
Elements to display vary depending on the widget configuration and the
number of catalogs to display. If there are multiple catalogs, the elements on
the first level are the catalogs. If fields are left blank or zero all
available elements will be displayed. Default value is 5.
Display Left Sidebar Section
Hide/Show the left section in the navigation. Default values is false.
Display Right Sidebar Section
Hide/Show the rigth section in the navigation. Default values is false.
Display Bottom Sidebar Section
Hide/Show the bottom section in the navigation. Default values is false.
Catalog ID
Optional value that defines the catalog ID to display.
If property is not set, the widget will get the catalog ID from the catalog path. If catalog ID is not available in the catalog path, the widget will use the last catalog that the user has visited or the first catalog available.
Under this configuration where Catalog ID is retrieved from the URL path, there is a restriction with the page name and page URLs. The page where the Catalog widget is dropped cannot be named as any of the catalogs available. For example, if there is a catalog named Products, the catalog page cannot be named “Products”.
Max Category Nodes to Display
Defines the number of category nodes to be displayed. Default value will be 5. If the value
is 0 all attributes are displayed in front.
Content to Display
Defines if widget is displayed in Catalogs or Category Nodes. Default values is Catalogs.
Catalog
Catalog URL path. Available when Content to display is Category Nodes. If fields are not set, the widget
will display the category nodes of the first catalog available or the last
visited catalog
Category Node
Category node URL path. Available when Content to display is Category Nodes. If fields are not set, the widget
will display the category nodes of the first catalog available or the last
visited catalog.
Display Mode
Defines if nodes are displayed in Carousel or List.
Max Nodes to Display by Page
Maximum of nodes group to display. Default value is 3.
Image Thumbnail Size
Defines the Sitefinity Thumbnail Size for images.
Display Category Node Images
Displays or hides the category node images
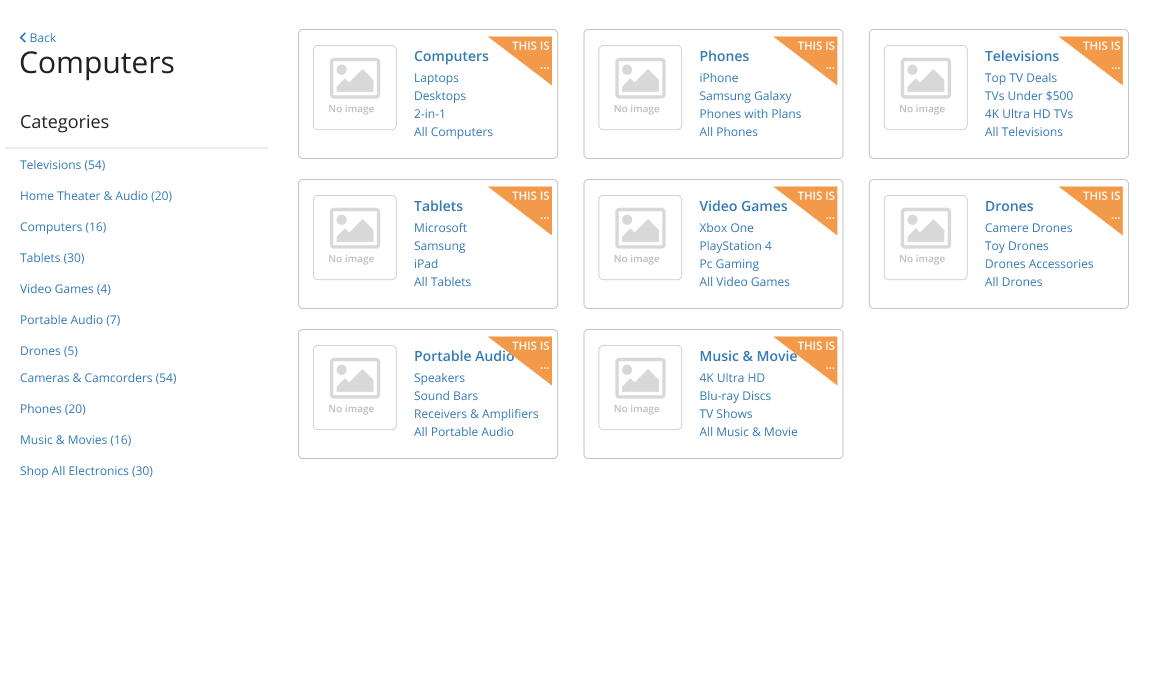
Catalog Levels
Available when the display mode is Top.
Defines the catalog levels that will be displayed (maximum 3). If the value is 0 then the process uses the maximum (3) levels. Default value 3.
Catalog ID
Optional value that defines the catalog ID to display.
If property is not set, the widget will get the catalog ID from the catalog path. If catalog ID is not available in the catalog path, the widget will use the last catalog that the user has visited or the first catalog available.
Under this configuration where Catalog ID is retrieved from the URL path, there is a restriction with the page name and page URLs. The page where the Catalog widget is dropped cannot be named as any of the catalogs available. For example, if there is a catalog named Products, the catalog page cannot be named “Products”.
Display Catalogs Grouped
Available when display mode is Top.
Display the catalogs or nodes grouped under the same option.
Product listing thumbnail size
Web Site > General Behavior
This size is used in grid and list mode listings. For example, in widgets like Wish List, Most Viewed, Recently Viewed, etc. This size is also used in the Content display mode. For example, in widgets like Shopping History, Shopping Cart, Invoice History, etc. SmarterCommerceThumbnail 120X120 recommended. Please note if you image(s) are smaller than the recommended size you may see excess white space. For more information on creating new thumbnail sizes please click here.
Display product images
Web Site > General Behavior
You can decide to show/hide product images on your website. When the setting is setup to show images, you must configure the Product Thumbnail Sizes.
This setting affects all widgets except Catalog and Search Results. These widgets have a property in the designer to allow user to configure to Show/ Hide images and to select the image thumbnail size.
JQuery plugins allowed domain origins
Web Site > Security
Configure a list of domain sites that Jquery Plugins have access to (separated by commas). Each plugin verifies that if the domain is not in this list of this setting, the plugin gives an Authorization error and the plugin will not work. If this setting is left blank then any site can use the plugins.
Badge announcement style
Catalog > Badge Announcements
A badge is a small piece of information displayed for the user. The available badge styles are circle, triangle, rectangle, and tail.
Maximum announcements to display
Catalog > Badge Announcements
The maximum badge announcements to display in products and nodes.
Catalog provider
Catalog
Defines the website catalog provider. The options are:
- Internal with App Search
- Internal with Elasticsearch
- External
Licenses
- Premier.Catalog




d781ef0f-7989-4bda-8ab2-625d92ea72c3.png?sfvrsn=dae94620_5)