CMS Management
Catalog Management
Products
Store Locator
Configuration
Other
Creating a Page Using Finder Widget
The last step in the process is create a page where you will place the Finder widget. This widget does not work with a mapping. To see it you must create custom HTML content to navigate to the Finder page.
Step 1
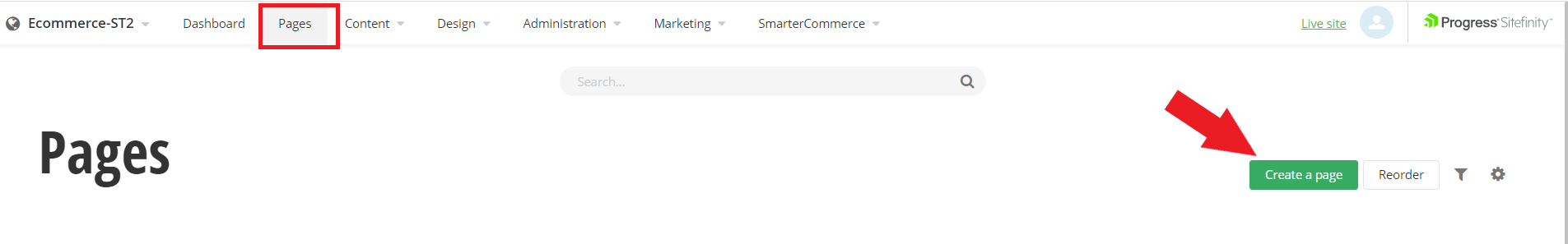
Create a new page (you may choose to use the same template as your existing pages)

Step 2
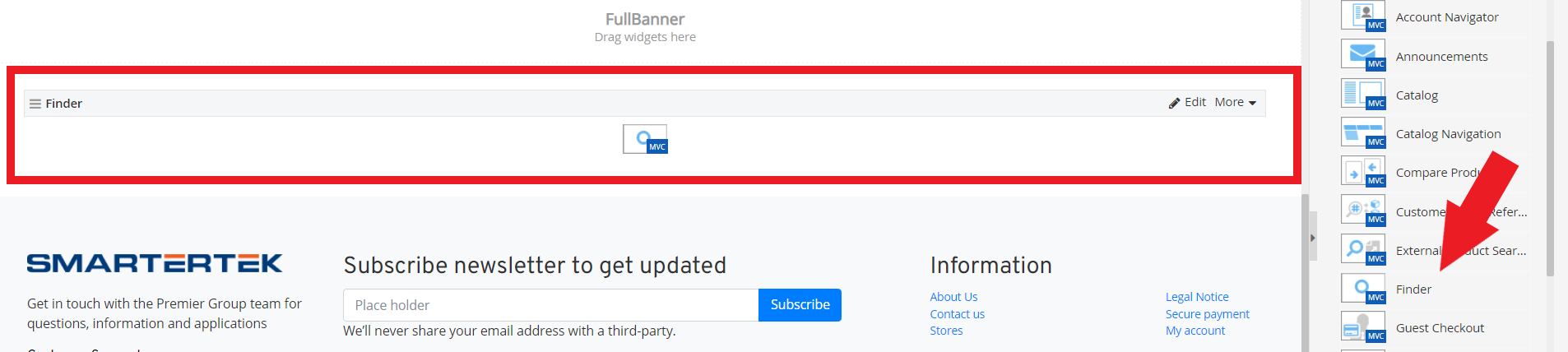
Now, drag and drop the SmarterCommerce Finder widget into the page.

Step 3
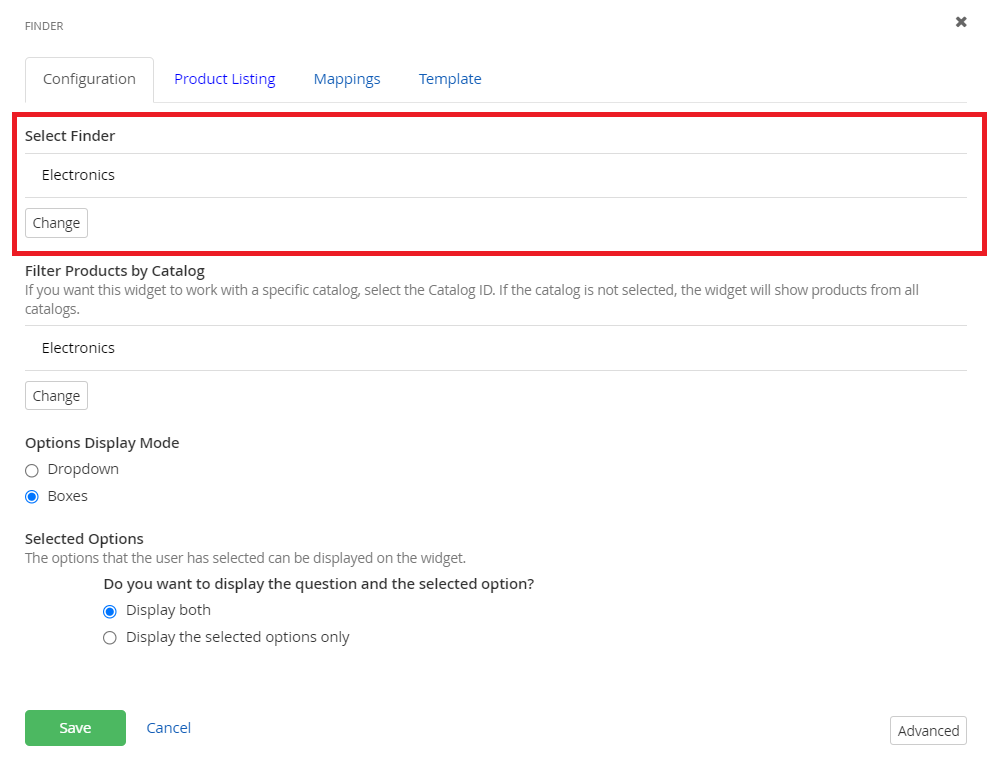
Finally, configure the widget to use the Finder you created.